Research & Discovery
The first and most important step of our design process is developing a deep understanding of your project’s objectives and user needs.
We take the time to understand the bigger picture, ensuring our design work is firmly rooted in real-world outcomes.
Sitemaps & Wireframing
Starting with wireframes and sitemaps clearly lays out the hierarchy and flow of your product, in a way that directly translates to development.
This is where the visuals of your project begin to come to life, prioritising intuitive design for end-users.
Prototyping
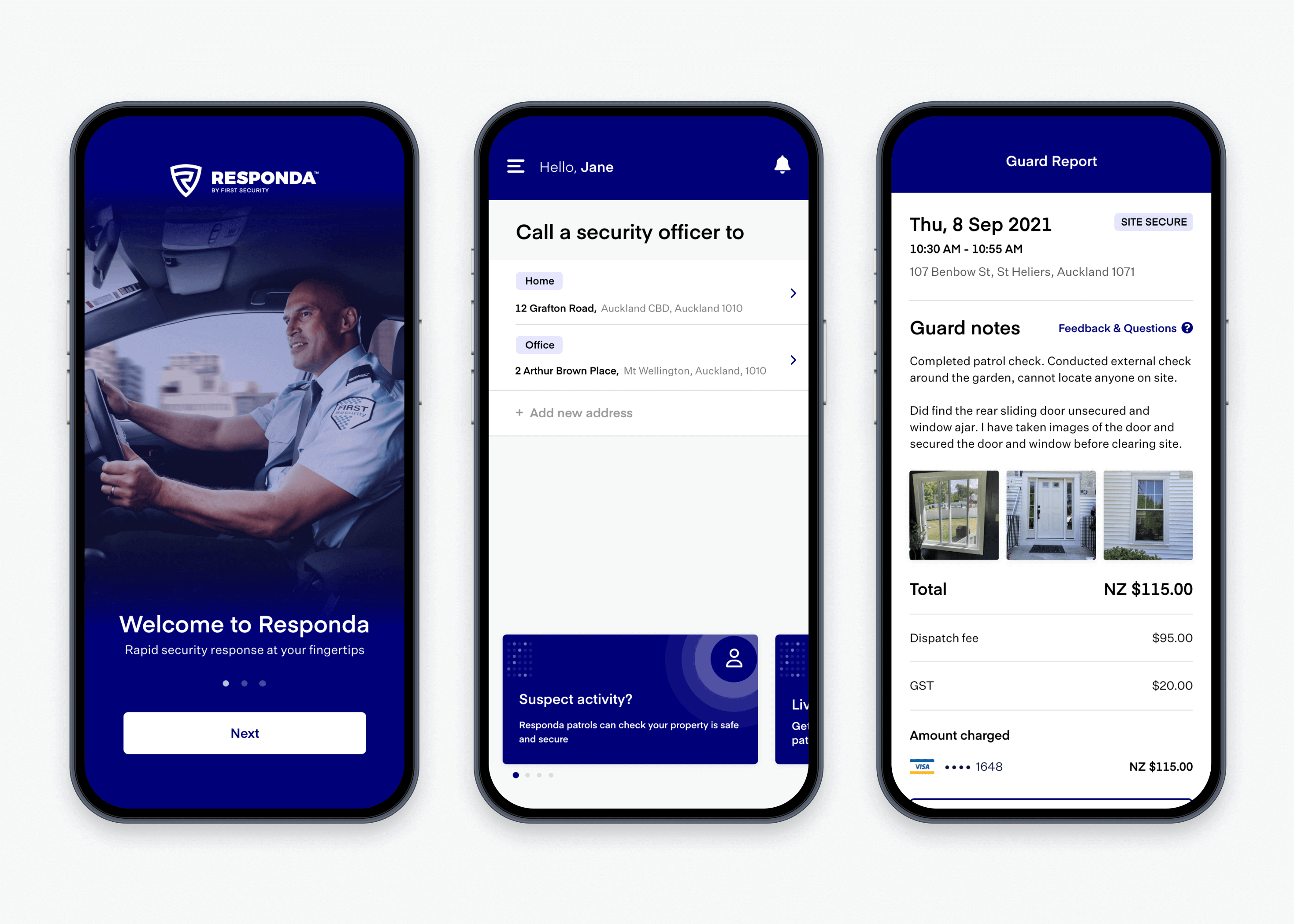
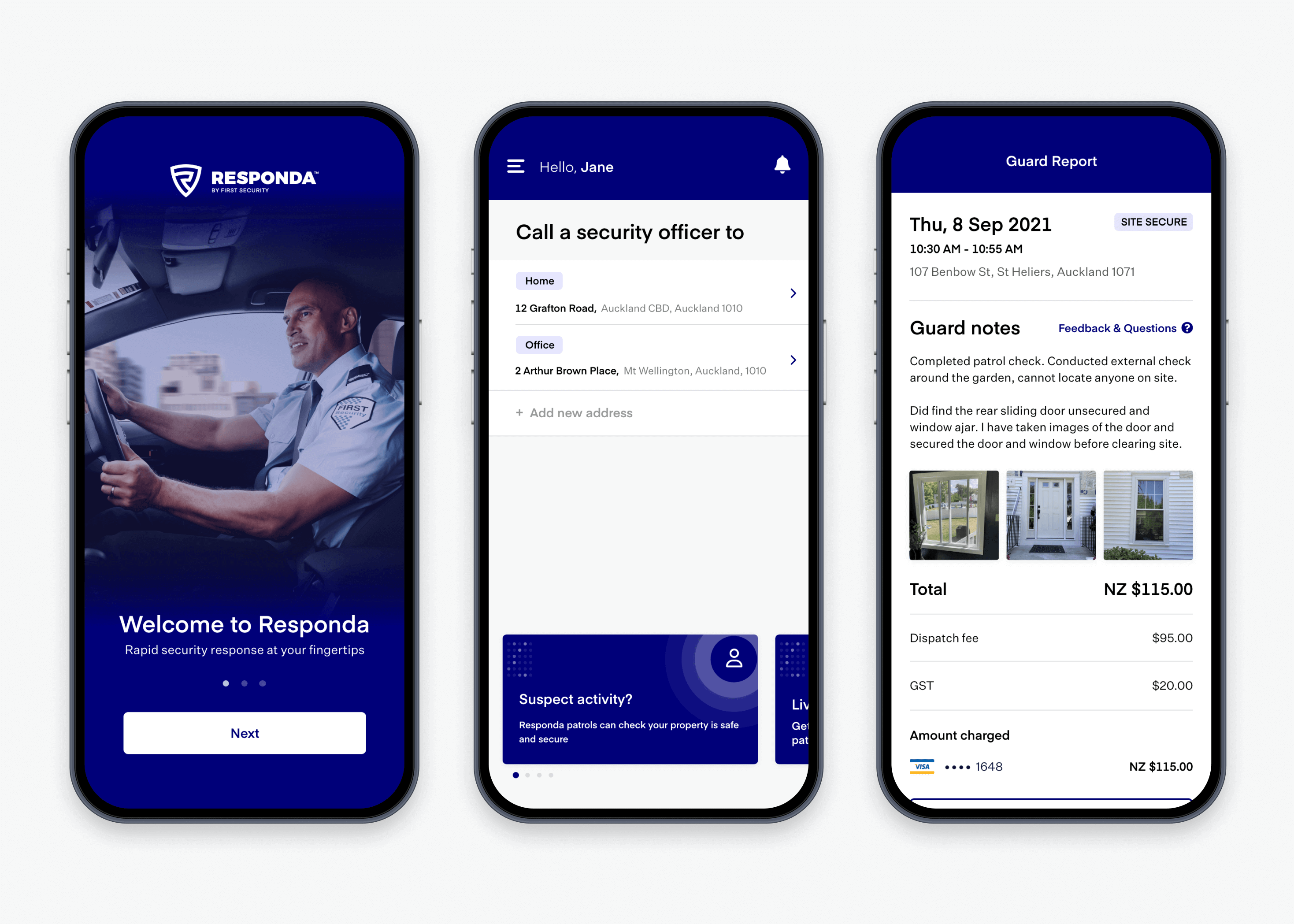
Once the wireframes are set, we build interactive prototypes. This is your first real glimpse of what the final product will look like and how it will function.
We use top-notch tools to make sure this prototype is as close to the real thing as possible.
User Testing
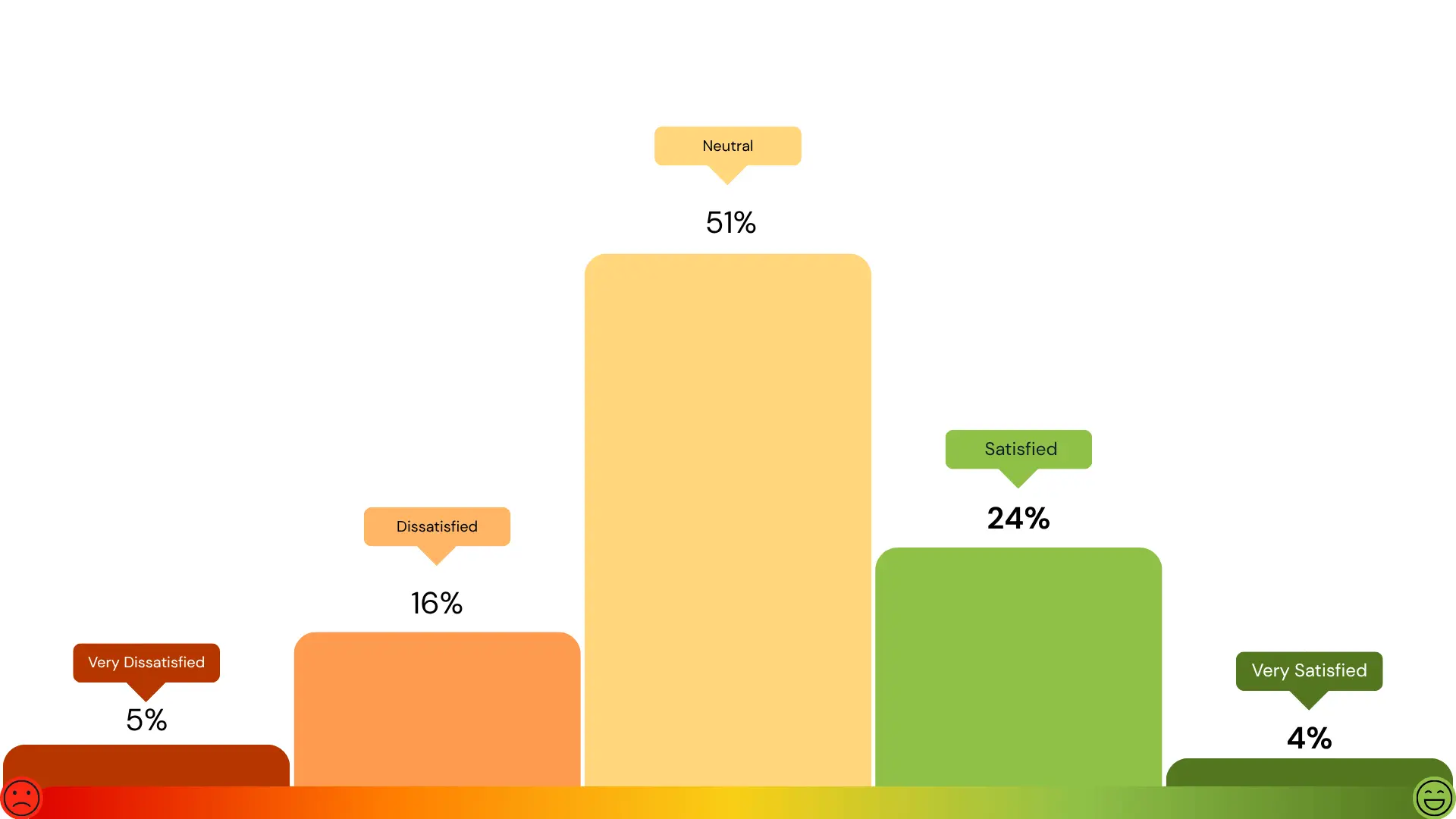
We engage with real users to test our prototype, making adjustments based on accessibility as well as their interactions and feedback.
This ensures the design is not just good, but user-approved.
Handoff to Development
Once the design is finalised and client-approved, we prepare all assets and documentation for a smooth transition to our in-house development team.
Because they're just a desk away, implementation and adjustments can be made swiftly.